Нужно было реализовать автоматическое выравнивание высоты блоков по максимально высокому блоку. Так же что бы все работало при изменении разрешения экрана. На просторах интернета был найден один скрип, который помог реализовать текущую задачу. Главным минусом этого скрипта является нагрузка на сайт. Плюсом его очень просто использовать.
Основная функция, которая производит расчет.
<script>
function setConformingHeight(el, newHeight)
{
// set the height to something new, but remember the original height in case things change
el.data("originalHeight", (el.data("originalHeight") == undefined) ? (el.height()) : (el.data("originalHeight")));
el.height(newHeight);
}
function getOriginalHeight(el)
{
// if the height has changed, send the originalHeight
return (el.data("originalHeight") == undefined) ? (el.height()) : (el.data("originalHeight"));
}
function columnConform(div)
{
var currentTallest = 0,
currentRowStart = 0,
rowDivs = [];
// first remove originalHeight data and reset height
div.removeData('originalHeight').height('auto');
// find the tallest DIV in the row, and set the heights of all of the DIVs to match it.
div.each(function(){
var $this = $(this);
if(currentRowStart != $this.position().top) {
// we just came to a new row. Set all the heights on the completed row
for(currentDiv = 0 ; currentDiv < rowDivs.length ; currentDiv++) setConformingHeight(rowDivs[currentDiv], currentTallest);
// set the variables for the new row
rowDivs = [];
// empty the array
currentRowStart = $this.position().top; currentTallest = getOriginalHeight($this); rowDivs.push($this);
} else {
// another div on the current row. Add it to the list and check if it's taller
rowDivs.push($this); currentTallest = (currentTallest < getOriginalHeight($this)) ? (getOriginalHeight($this)) : (currentTallest);
}
// do the last row
for(currentDiv = 0 ; currentDiv < rowDivs.length ; currentDiv++) setConformingHeight(rowDivs[currentDiv], currentTallest);
});
}
</script>
Определение блока которому нужно вычислять высоту. Соответственно высота будет вычисляться для группы блоков с классом bt_catsectplg. Эти блоки генерируются в цикле.
$('.bt_catsectplg').each(function(indx){
columnConform($(this).children('div'));
});
$(window).resize(function(){
$('.bt_catsectplg').each(function(indx){
columnConform($(this).children('div'));
});
});
Первая функция рассчитывает изначальную высоту, при загрузке страницы. А вторая соответственно срабатывает при изменении разрешения экрана.
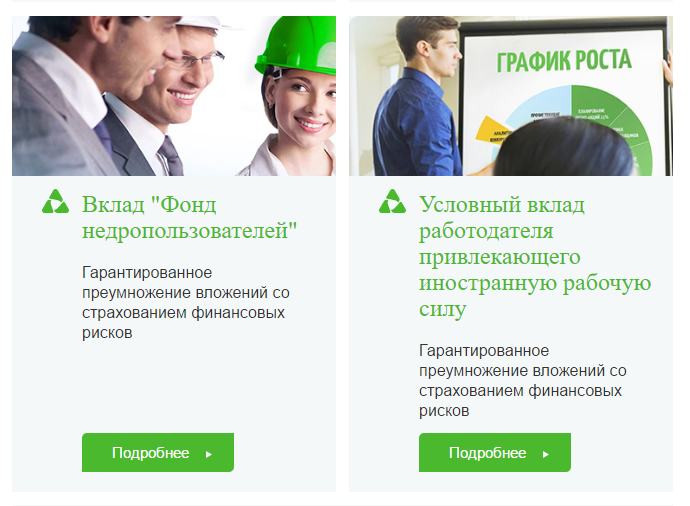
В результате получились автоматически высчитанные блоки такого вида:
P/s: В проекте на Bitrix для корректной работы сo swiper. Требуется продублировать скрипт изначального расчета в файл component_epilog.php