Кнопка на сайт Google+
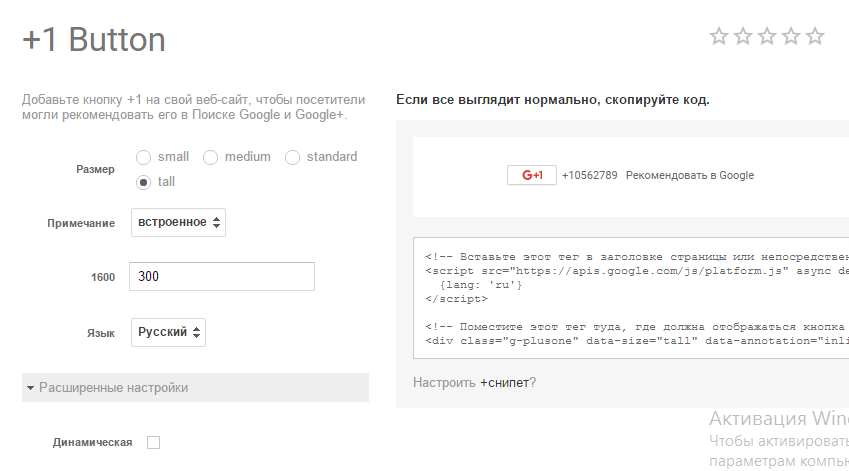
Переходим на страницу руководства по установке кнопки ![]() . Откроется страница на которой мы сможем выбрать ту кнопку которая больше всего понравится и соответственно взять код к ней.
. Откроется страница на которой мы сможем выбрать ту кнопку которая больше всего понравится и соответственно взять код к ней.

<!-- Вставьте этот тег в заголовке страницы или непосредственно перед закрывающим тегом основной части. -->
<script src="https://apis.google.com/js/platform.js" async defer>
{lang: 'ru'}
</script>
<!-- Поместите этот тег туда, где должна отображаться кнопка +1. --> <div class="g-plusone" data-size="tall" data-annotation="inline" data-width="300"></div>
Кнопка для сайта «Мне нравится» от вКонтакте.
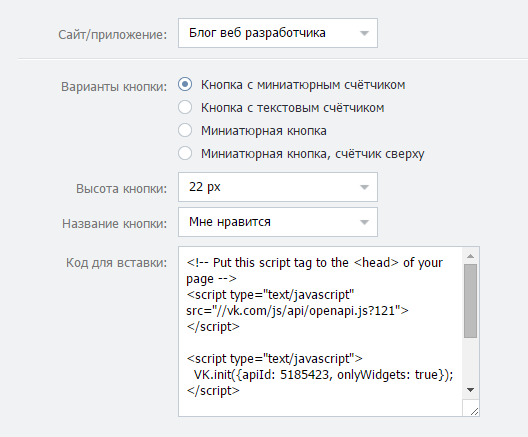
Переходим на страницу редактирования кнопки ![]() Сначала нужно подключить свой сайт. Таким образом создаётся отдельный id номер именно для конктетного сайта. Для того чтобы подключить сайт нужно заполнить три поля — это «Название сайта», «Адрес сайта» и «Основной домен сайта».
Сначала нужно подключить свой сайт. Таким образом создаётся отдельный id номер именно для конктетного сайта. Для того чтобы подключить сайт нужно заполнить три поля — это «Название сайта», «Адрес сайта» и «Основной домен сайта».

Код для вставки кнопки на сайт, для каждого сайта будет не много изменяться из-за id номера.
Данный код нужно вставлять в два этапа в шапку сайта, и часть кода в то место на странице где должна отображаться кнопка.
Код в шапке сайта между <head> и </head>:
<!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="//vk.com/js/api/openapi.js?121"></script>
<script type="text/javascript">
VK.init({apiId: 5185423, onlyWidgets: true});
</script>
Код для отображения кнопки вКонтакте:
<!-- Put this div tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
Кнопка для сайта «Мне нравится» от Facebook.
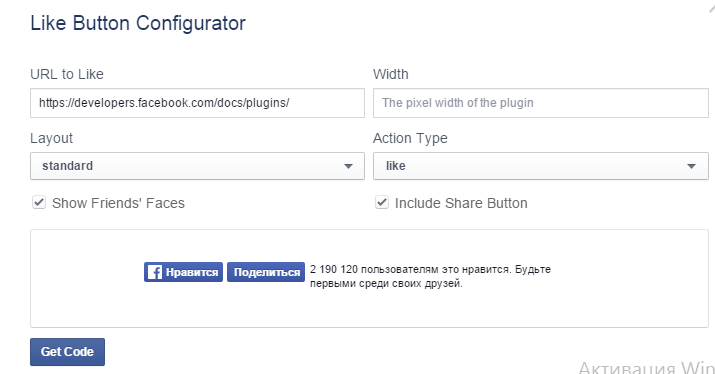
Перейти ![]() переходим на Like Button Configurator
переходим на Like Button Configurator

URL to Like — в данное поле добавляется страница сайта которой мы хотим поделиться в Фейсбук. Но в данном случае это поле мы оставляем пустым.
Width — здесь выставляется ширина кнопки.
Layout — изменяет вид кнопки.
Show Friends’ Faces — тут мы можем выбрать отображать или не отображать аватарки пользователей.
Action type — здесь мы можем выбрать текст в кнопке «Мне нравится» или «Я рекомендую».
Include share button — выбираем оставить кнопку поделиться или убираем её.
Вставляем код сразу после тега <body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Код для отображения кнопки
<div data-send="false" data-layout="button_count" data-width="450" data-show-faces="true"></div>
Кнопка на сайт от Twitter
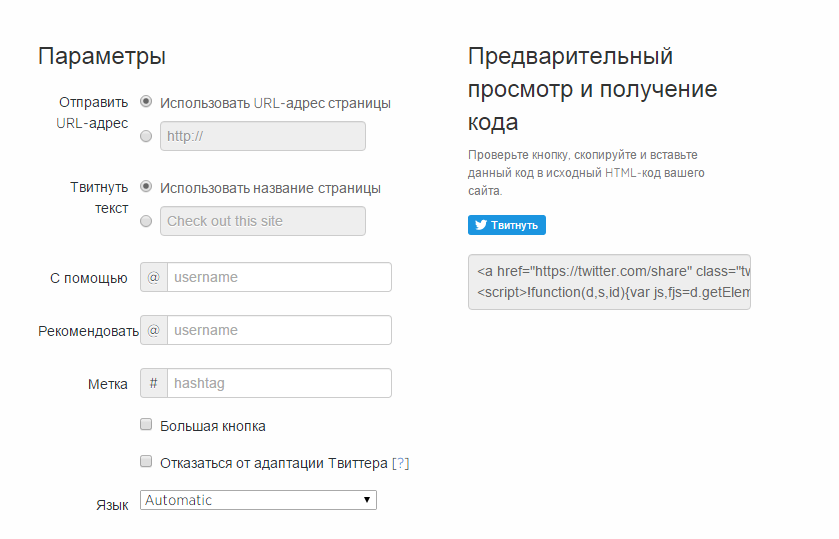
Отурываем страницу редактирования ![]()

Здесь нам можно выбрать несколько различных кнопок, но в данном случае мы выбираем первую — Отправить ссылку.
Далее откроется окно с настройками. Там мы всё оставляем стандартно кроме поля «с помощью» туда нужно вписать свой ник из Twitter.
Справа будем находится поле с кодом который нужно скопировать и вставить на сайт куда нужно.
<a href="https://twitter.com/share" class="twitter-share-button"{count}>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>