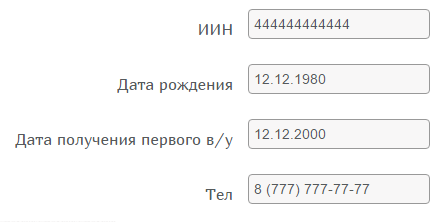
Маски — дают возможность пользователям сайта вводить данные в определенном формате и никак иначе.
Скрипт для фильтрации введенных символов в текстовом поле. Стандартные маски:
<script type="text/javascript">
jQuery(function() {
$('#date').mask('99/99/9999'); - дата
$('#phone').mask('(999) 999-9999'); - номер телефона
$('#phoneext').mask("(999) 999-9999? x99999"); - телефон + EXT
$("#iphone").mask("+33 999 999 999"); - международный телефон
$("#tin").mask("99-9999999"); - ИИН
$("#ssn").mask("999-99-9999"); - SSN
$("#product").mask("a*-999-a999"); - ключ продукта
$("#pct").mask("99%"); - процент
});
</script>
Маску можно определить так, как угодно.
9 — обозначает любую цифру, а — любую букву латинского алфавита, * — любой знак.
Так же можно определить значение символов . Для этого в плагине jquery.maskedinput-1.2.2.js нужно изменить следующие строки:
definitions: {
'9': "[0-9]",
'a': "[A-Za-z]",
'*': "[A-Za-z0-9]"
Определяем значение маски для Input:
<input id="phone" type="text">
Но для начала нужно подключить сам скрипт и библиотеку jQuery
<script src="jquery.js" type="text/javascript"></script>
<script src=«jquery.maskedinput.js» type=«text/javascript»></script>
Более расширенные функции:
jQuery(function($){ $("#date").mask("99/99/9999",{placeholder:" "}); });
jQuery(function($){ $("#date").mask("99/99/9999",{completed:function(){alert("Вы ввели: "+this.val());}}); });